M2_DELIVERY DATE SCHEDULER
DELIVERY DATE SCHEDULER
Version: 1.2.3
Compatibility:
Magento Community Edition 2.1.* to 2.4.*
About Delivery Date Scheduler
Introduction
AppJetty provides an effective solution in the form of Delivery Date Scheduler which is helpful for entrepreneurs to easily deal with the order management process.
An ideal extension for customers which allows them to select the date on which they want to receive delivery of the product. Admin can disable week off days and time slots which won’t allow customers to choose those days and times for delivery.
Benefits of Delivery Date Scheduler
Makes it convenient to manage delivery schedules
Effectively displays the delivery date with order information
Delivery Date Calendar to view the date/days wise orders
Enables admin to consolidate order management processes
Allow selecting the Delivery date option when min. order value is exceeded
Manage the Delivery Date option on the Cart page
Mange the holidays and Blackout
Exclude Holidays from processing days
Display timer on specific products
Manage same-day delivery with additional charge
Create a seamless shipping experience for customers
Save a lot of time and money for delivery
Prerequisites
Admin should have a Magento Account.
Admin should have configured stores.
Installation & Activation
Installation Steps
Step 1:
For Windows OS:
Go to <your Magento install dir>/app/code. Under that, create the folders using following hierarchy:
Biztech
Delivery Date Scheduler
Deliverydatepro
For Linux OS:
Enter the following commands keeping their order:
cd <your Magento install dir>/app/code
mkdir -p Biztech/Deliverydate
mkdir -p Biztech/Deliverydatepro
After this, find the Download Zip and extract all files and folders in Biztech/Deliverydate. and Biztech / Deliverydatepro
Step2:
After the successful installation you have to run the command on Magento2 root directory-“php bin/magento setup: upgrade”.
If you see blank page or permission error, go to Terminal (Linux)/ Command Prompt (Windows).
cd [magento root directory][var]
Run the following command
$ chmod –R 777 *
Step3:
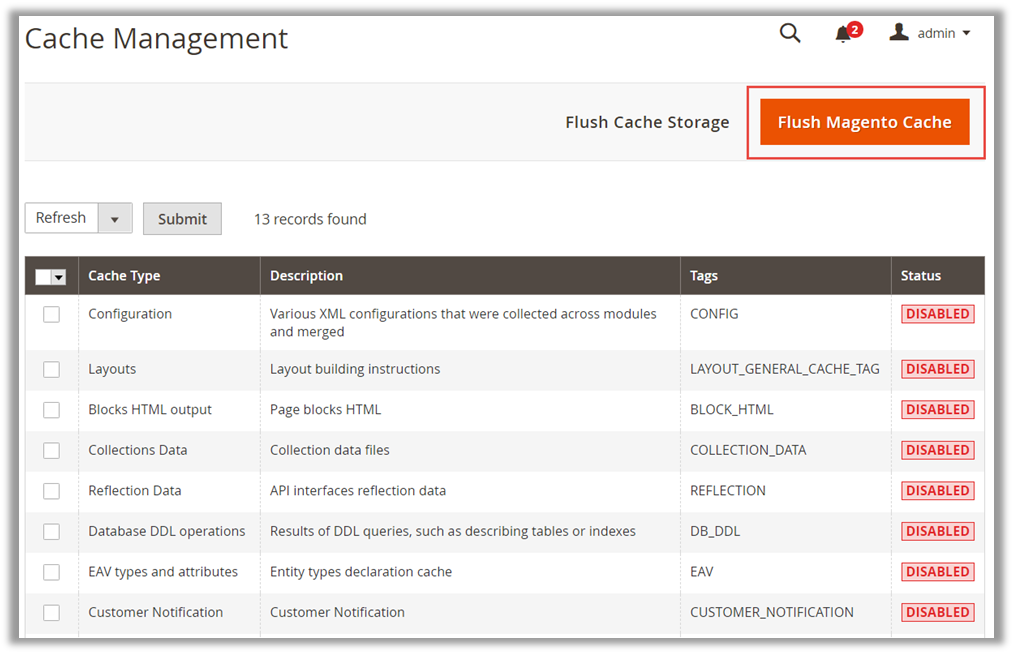
After running the command, log into the admin panel and clear the Cache. Go to SYSTEM -> Tools (section) -> CACHE MANAGEMENT to clear the cache.
Step4:
After the successful installation, you can see the “Delivery Date” under APPJETTY EXTENSIONS tab inside STORES -> CONFIGURATION.
Installation via Composer
Step 1:
Create a new folder on your preferable server path. Add Extension zip archive into the created folder.
Step 2:
Use Your SSH details to connect to your server. After connecting to the SSH, change your working directory with the one of your Magento setup path using below command.
cd /PATH/TO_YOUR_MAGENTO_SETUP_PATH
Step 3:
Now you have to define the folder with the extension’s archive as a repository for composer reference. For this, run the Composer command:
composer config repositories.biztech artifact /ABSOLUTE_PATH_TO_ZIP_Archive_FOLDER/
For Example:
composer config repositories.biztech artifact /Packages/Biztech/
After executing this command, it will automatically add Repository Details in composer.json file.
Step 4:
Perform the following command for installation of the module:
composer require biztech/Delivery date
Step 5:
After successful installation using the above command you can verify the module status using the below command:
php bin/magento module:status
You can check newly added module in the List of disabled modules.
Step 6:
Now you can upgrade your setup using below command.
php bin/magento setup:upgrade
It will enable the module and it should be doing the automated process required by Magento.
Step 7:
You can now compile the modules using below command.
php bin/magento setup:di:compile
Step 8:
In case if you have to update our extension from a composer you can use the below command:
composer update biztech/Delivery date
But before using that command you should have placed the latest Extension zip archive into the /ABSOLUTE_PATH_TO_ZIP_Archive_FOLDER/
After executing the above command your module is updated and now you just have to run the upgrade command same as step 6 and compile command same as step 7.
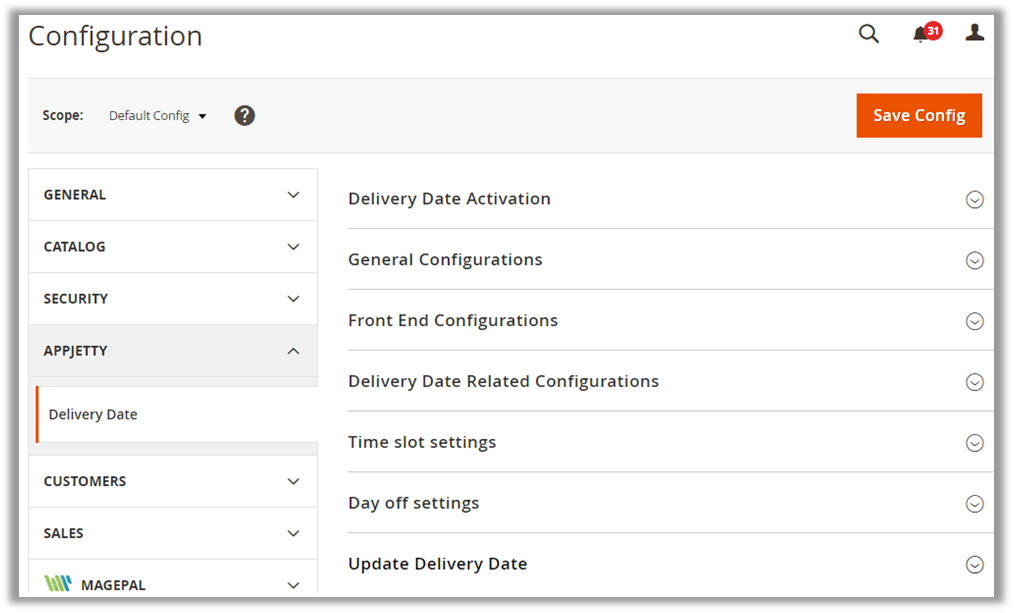
Delivery Date Activation
Extension Activation
Get the activation key from the Order Confirmation Mail. OR
Login to your AppJetty Store account then go to Downloadable options and copy the activation key for the Delivery Date Scheduler extension.
Activate your extensions
Log into Magento 2Admin Panel and go to Store -> Configuration -> Appjetty Extensions /Delivery date Activation and enter the activation key in the ‘Activation Key’ field for the Delivery Date Scheduler extension then click the ‘Save Config’.
Select Websites
When you enter and save the key it will be verified on our server and you can select the websites where you need to use the Delivery Date Scheduler extension. Click the ‘Save Config’ button after making your selections.
You are now ready to use the Delivery Date Scheduler extension. Now, Delivery Date Scheduler got activated! You just must set configurations.
Delivery Date Configuration
General Configuration
Please follow the below steps to enable and configure the “Delivery Date Scheduler”.
Go to Store -> Configuration. In the left column, you will see the tab AppJetty Extensions -> Delivery Date.
Enabled: Select ‘Yes’ to enable the Delivery Date extension. The extension is disabled by default.
Enabled at Admin: Select ‘Yes’ to let admin select the delivery date. This selection will be done at the time of creating orders from the backend.
Display Selected Delivery Date On: Select pages on which you want to display selected delivery date. It can be on different admin as well as front end pages.
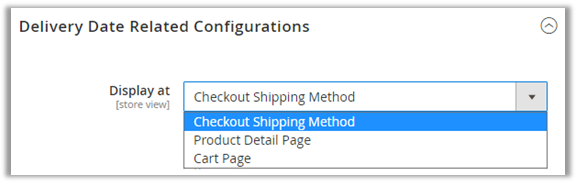
Delivery Date Related Configurations
Display At: Select page option on which you want to provide selection of delivery date. It can be either on the Checkout Shipping Page, on the Product Detail Page, or on the Cart Page.
Checkout Shipping Method
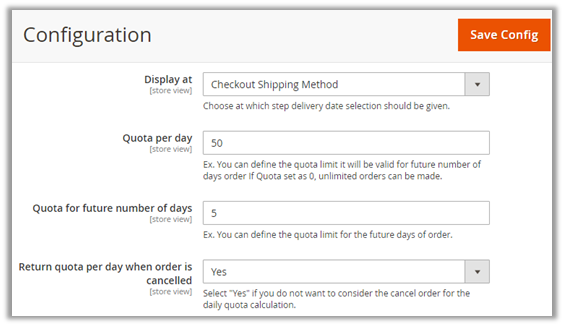
If you have selected the “Checkout Shipping Method”, configure the following options:
Quota Per Day: Define order quota for a day, after that limit user will not be able to place delivery order for that day.
Quota for future number of Days: Define the quota limit for the future days of order.
Return Quota Per Day When Order is Cancelled: Select ‘Yes’ if you don’t want to consider the cancel order for the daily quota calculation.
If admin has selected the Display at “Checkout Shipping method”, admin can select the configure the Email options:
Do You Want Email Notification? : Select ‘Yes’ for getting email notification for shipment of an order on particular date.
Email Notification Period: Define days when you want to get email notification for order shipment.
Select Admin Email Template: Select the default template for Admin about delivery.
Email Notification Id: An email will be sent to inserted email id.
Note: You can define multiple email address by using comma separated.
E.g. , [email protected]
Do you want email notification to be sent to the customer? : Select ‘Yes’ to send email notification regarding the shipment of an order.
Note: If same day delivery is enabled, then email reminder is not sent to the customers.
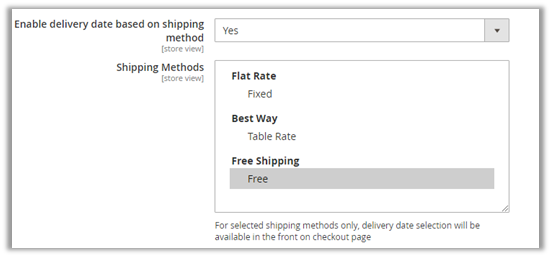
Enable delivery date based on shipping: Select ‘Yes’ to enable the shipping methods.
Shipping Methods: Select the Shipping method(s) from the list of available shipping methods.
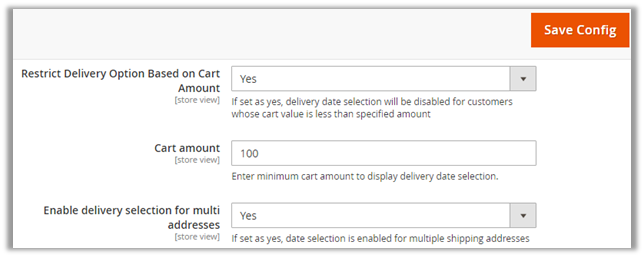
Restrict Delivery Option Based on Cart Amount: Select ‘Yes’ to enable the delivery date selection only when the Cart amount is more than inserted cart value in ‘Cart amount’.
Cart Amount: Insert the minimum cart amount to display the delivery date selection only when the Cart value exceeds than inserted value here.
Enable delivery selection for multi addresses: If you allow customers to select the date for multiple addresses of the multiple orders, select ‘Yes’ to enable for multiple shipping addresses.
After configuring the above details, click on “Save Config” button.
Product Detail Page
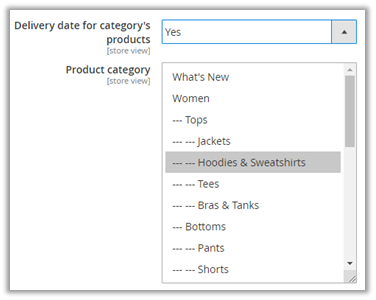
If admin has selected to display at “Product Detail Page”, Product Category option will appear:
Delivery Date for Product Category: Select ‘Yes’ to enable delivery dates selection at product level. This option would show up only when Product Detail Page is the option selected as the ‘Display At’ option.
Product Category: If above option is set as ‘Yes’, select category in which you want to provide option for delivery date selection.
Cart Page
Delivery Option Based on Cart Amount: Select ‘Yes’ to enable the delivery date selection only when the Cart amount is more than inserted cart value in ‘Cart amount’.
Cart Amount: Insert the minimum cart amount to display the delivery date selection only when the Cart value exceeds than inserted value here.
After configuring the above details, click on “Save Config” button.
Common configurations (Checkout, Product & Cart pages)
The following options are common for the “Checkout Shipping Method”, “Product Detail Page” & Cart Page:
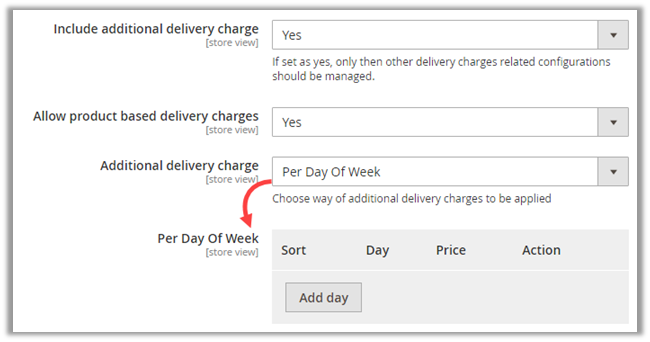
Include additional delivery charge: Select ‘Yes’ to enable additional charge on delivery by configuring the delivery charges related options.
Allow product based delivery charges: Select ‘Yes’ to enable product based delivery charges individually.
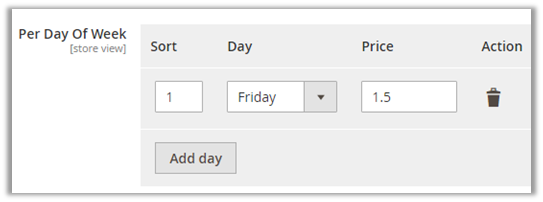
Additional delivery charges: Select the delivery charge for ‘Same Day Charge’ or ‘Per Day of Week’ by adding a specific day for additional charge.
Per Day of Week: Add a specific day for additional charge for delivery on that day.
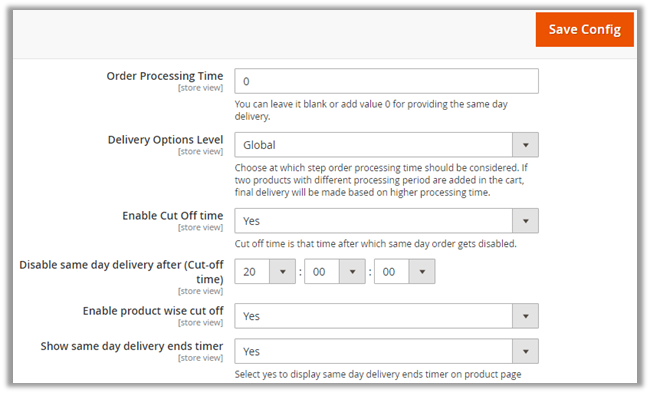
Order Processing Time: Insert the day(s) to process and manage the order. If you have inserted 0 (Zero), it means the order will be provided on same day.
Delivery Options Level: Choose at which step order processing time should be considered. Global or Product Level.
Note: If two products with different processing period are added in the cart, final delivery will be made based on higher processing time.
Enable Cut Off Time: Select ‘Yes’ to enable cut off time for orders. Cut Off time defines time after which orders made would be considered for next day.
Disable Same Day Delivery After (Cut Off): Select time after which you want same day delivery to be disabled.
Enable product wise cut off: Select ‘Yes’ to enable product wise cut off. Cut off will consider on product level for checkout, cart and product page
Show same day delivery ends timer: Select ‘Yes’ to display the timer as per the Cut Off time.
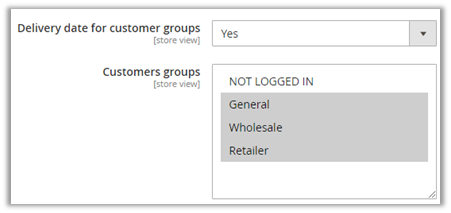
Delivery Date for Customer Groups: Select ‘Yes’ to enable delivery date for specific customer groups.
Customer Groups: If selected yes in above option, you need to select customer groups for whom you want to provide delivery date selection.
Note: Multiselect option is available to select multiple groups.
Product Level Delivery Date
The following options are common for the “Checkout Shipping Method”, “Product Detail Page” & Cart Page:
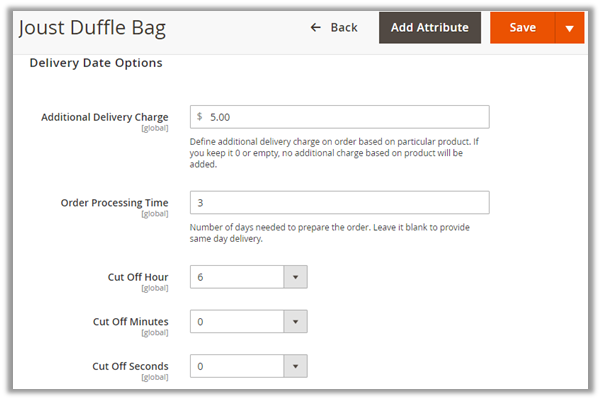
Additional Delivery Charge: Insert the additional delivery charge on order for a specific product. If you keep it 0 (zero) or empty, no additional charge for the selected product will be added.
Order Processing Time: Insert the Number of days needed to prepare the order. Leave it blank to provide same day delivery.
Insert the Cut Off Hour, Minutes & Seconds.
Time Slot Settings
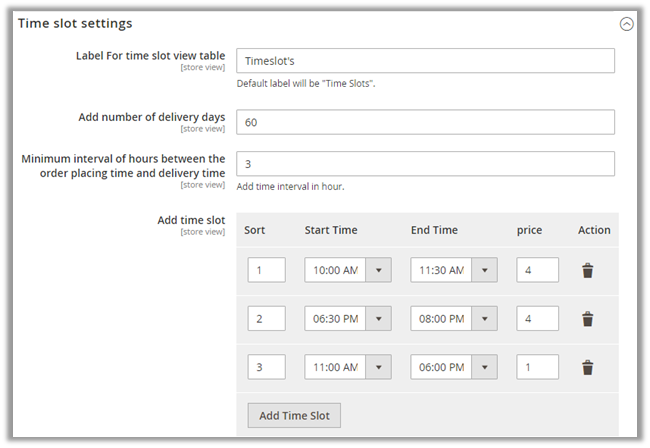
Label for timeslot view table: Default label that you would want to keep for timeslot selection.
Add no. of Delivery days: Provide the no. of days for which you are going to provide delivery.
Minimum interval of hours between the order placing time and delivery time: You can add the time interval in hours which will be the minimum gap between order placing and delivery time
i.e. Customer will not be able to select the delivery time lees than the hours you have entered.
Add time slot: Admin can add the time slot in sorting order by entering the fields for “Start time”, “End time” and “Price”. You can charge extra for specific time intervals under the price.
By clicking on the Add Time Slot button, admin can add more slots as per your requirement and provide the delivery availability.
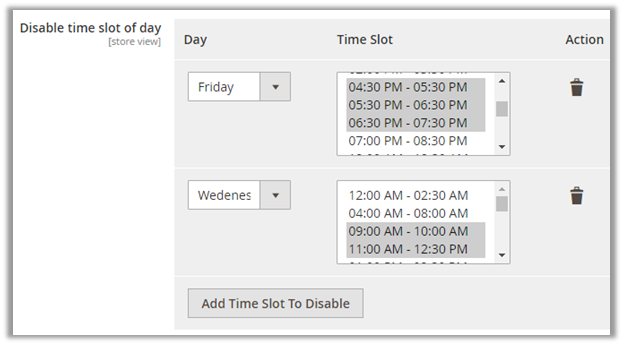
Disable time slot of day: Here you can select the “Day” and “Timeslot” which you want to disable e., customer will not be able to select that day and timeslot.
Disable time slot of particular day: You can select the “Date”, “Month”, “Year” and “Timeslot” which you want to disable.
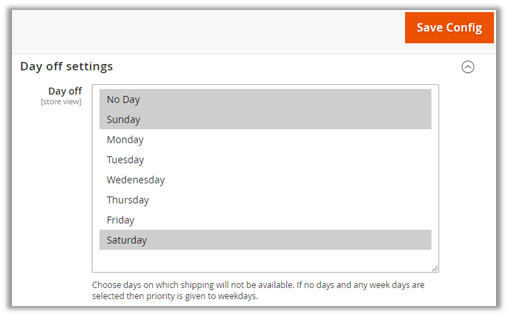
Day Off Settings
Day Off: Select day when you don’t provide shipment, so customer can’t select that day.
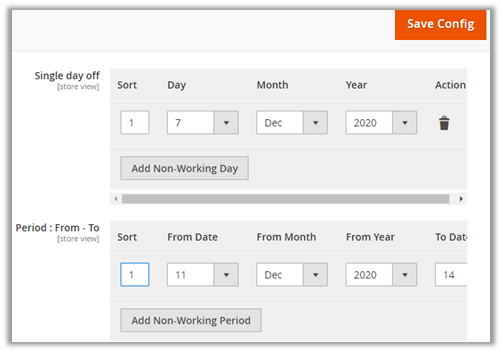
Single Day Off: Set and Disable single day offs (Festivals and national holidays). You can select date, month and year from the drop-down button as per required.
Period, from-To: Set and Disable Dates for a given period. When you have holidays for a couple of days then you can disable those dates.
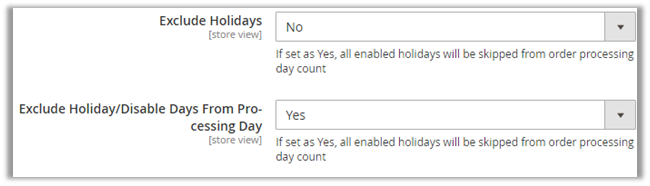
Exclude Holidays: By selecting “Yes” here, all the enabled holidays from “Delivery Date à Manage Holidays” will be disabled for the date selection.
Exclude Holidays: By selecting “Yes” here, all the enabled holidays from “Delivery Date à Manage Holidays” will be disabled for the date selection.
Note: This configuration is only applicable if delivery period is selected from the checkout page and order shipment is not generated.
After Configuring the Day off details, click on the Save Config button.
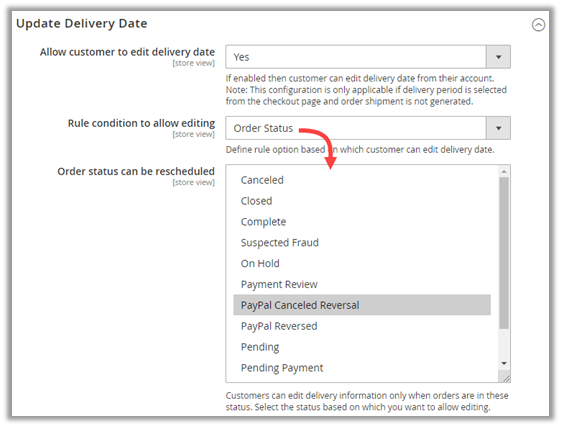
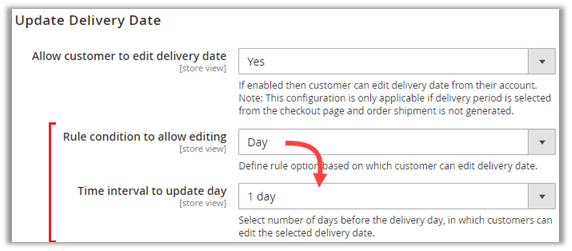
Update Delivery Date
Customer can edit and update the desired delivery date for the order. As an admin, you can enable the Update Deliver Date option for the customers.
Allow customer to edit delivery date: By selecting Yes, you can allow the customer to edit the selected delivery date once again and update the delivery date.
Note: Update delivery date is only applicable if the delivery period is selected from the Checkout Page and Order Shipment is not generated yet.
Rule Condition to allow editing: Admin can define the rule option based on the selection of either Order Status or Day.
Order status can be rescheduled: Select the Order status in which case the customers can edit the delivery date information.
Day: If admin selected Day, the Time interval to update day will be available to select no. of days before that customers can edit the selected delivery date.
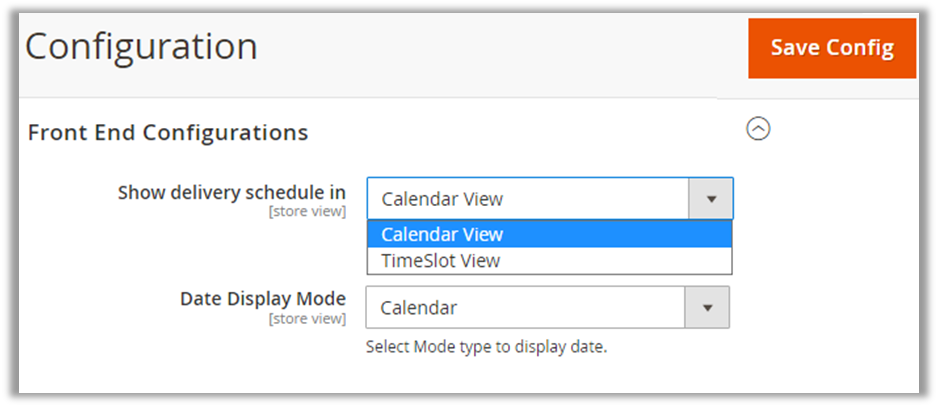
Calendar View
You can display the Delivery Date as “Calendar View”. If you have selected the Calendar View, you can manage the following options:
– Date Display Mode: Select the relevant mode to display the date. There are four different modes are provided: Calendar, Radio Button, Dropdown & Button.
If you have selected Calendar to “Date Display Mode”, the following option will be available:
– Date picker animations: Display the animation when the date picker is clicked and closed.
– Use datepicker bottom bar: Display a bottom bar for selecting today’s date and visible the “Done” button for closing the calendar.
Note: Above both options are visible only if you have selected the “Calendar” display in the Date Display Mode selection.
If you have selected “Yes” to the Enable Delivery TimeSlot, the following option will be available:
– Label for timeslot: Insert a ‘label’ for a calendar timeslot.
– Timeslot Display Mode: Select the relevant mode to display the Timeslot from the provided modes: Radio Button, Dropdown & Button.
– Enable RTL (Right to Left) in datepicker: You can enable the Right To Left view in datepicker.
– Maximum Number of Day for Delivery: Inset the days (in months) to define the number of days you want to make available for selection as delivery date to your customers.
– Make Delivery Date Mandatory: Set ‘Yes’ to make the delivery date as a required field.
But if you select No for the Make Delivery date mandatory, you can provide the Pre-selected Delivery Date:
– Pre-Select Default Delivery Date: Enable this option to display the first available delivery date selected in the date picker.
– Pre-Select Delivery Date After: Insert how many days are required to process the order and ship it.
Label for Delivery Date: Enter text to display as Label for the delivery date on the front end.
Label for Delivery Date Comments: Enter text to display as Label for delivery date comment in frontend.
– Allow Customer to add Comment: You can enable/disable the comments section under the Delivery Date. If you don’t want to allow the customers to add the comments, disable this option by selecting the No option.
But, if you want to allow the customers to add the comments regarding the order/shipment, enable the comment by selecting the Yes option.
The customers will get the additional edit box to add any instruction/note in the delivery date section.
– Enable Call Me Before Delivery: Select Yes to enable the “call me before delivery” option in the delivery date section. If you select “Yes”, the following options will be enabled:
– Label for call me Before Delivery: Enter text to display as label for call me before delivery on the frontend.
– Show Additional Info: You can display any custom message or additional information to the customers. Select Yes to display additional information to customers.
– Additional info for Customers: You can add a custom message to notify customers if any special instruction is there.
– Date Format: Defined date format will be displayed in the frontend and admin panel. i.e. d/m/y, d-m-y etc.
– Time Format: Define the time format which will be displayed in the frontend and admin panel. i.e. g:I a or H:i:s.
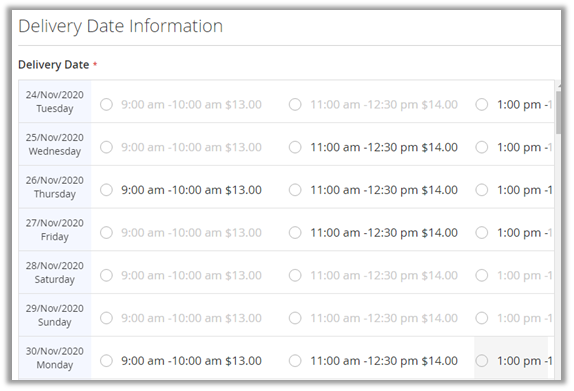
TimeSlot View
You can display the Delivery Date selection as a TimeSlot View. [1]
You can manage the following options to display the Delivery Date as TimeSlot View:
– Make Delivery Date Mandatory: Set ‘Yes’ to make the delivery date as a required field.
But if you select No for the Make Delivery date mandatory, you can provide the Pre-selected Delivery Date [2]:
– Pre-Select Default Delivery Date: Enable this option to display the first available delivery date selected in the date picker.
– Pre-Select Delivery Date After: Insert how many days are required to process the order and ship it.
Label for Delivery Date: Enter text to display as Label for the delivery date on the front end. [3]
Label for Delivery Date Comments: Enter text to display as Label for delivery date comment in frontend.
Allow Customer to add Comment: You can enable/disable the comments section under the Delivery Date. If you don’t want to allow the customers to add the comments, disable this option by selecting the No option.
But, if you want to allow the customers to add the comments regarding the order/shipment, enable the comment by selecting the Yes option. [4]
The customers will get the additional edit box to add any instruction/note in the delivery date section.
Enable Call Me Before Delivery: Select Yes to enable the “call me before delivery” option in the delivery date section. If you select “Yes”, the following options will be enabled: [5]
Label for call me Before Delivery: Enter text to display a label for calling me before delivery on the frontend.
Show Additional Info: You can display any custom message or additional information to the customers. Select Yes to display additional information to customers. [6]
Additional info for Customers: You can add a custom message to notify customers if any special instruction is there.
Date Format: Defined date format will be displayed in the frontend and admin panel. i.e. d/m/y, d-m-y etc.
Time Format: Define time format which will be displayed in the frontend and admin panel. i.e. g:i a or h:i:s.
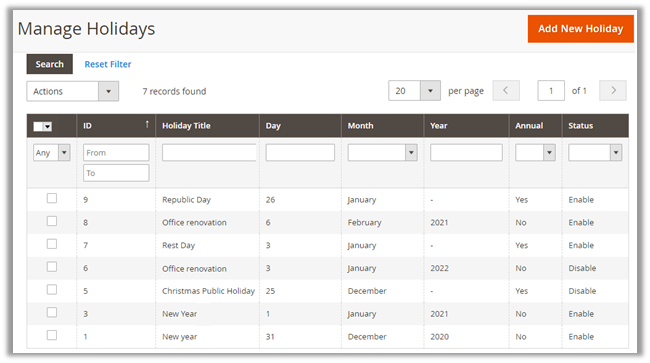
Manage Holidays
Navigate to Delivery Date -> Manage Holidays to add the upcoming holidays to manage the unavailable delivery dates.
You can filter and search the specific holidays, you can change status of the holidays with multiple selection.
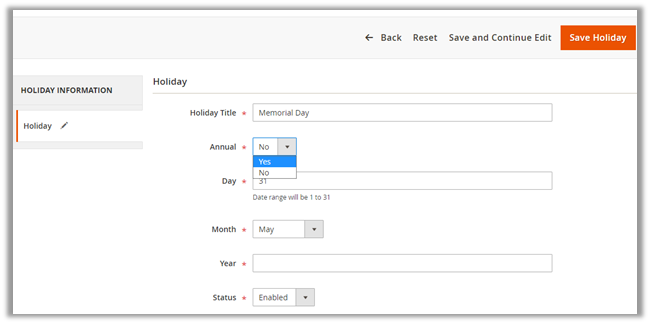
Click on the “Add New Holiday” button to add a new holiday detail.
Holiday Title: Insert the relevant name of the holiday. i.e., Independence Day
Annual: Select Yes if the holiday will occur every year.
Day: Insert the date.
Month: Select the month
Year: This option will appear only when you have selected “No” to Annual option. You need to insert the (current) year here.
After selecting and inserting the details, click on the Save Holiday The added holiday will be added in the list.
From the delivery date selection, the customers will get the holiday dates disabled for selection.
Store View (Frontend)
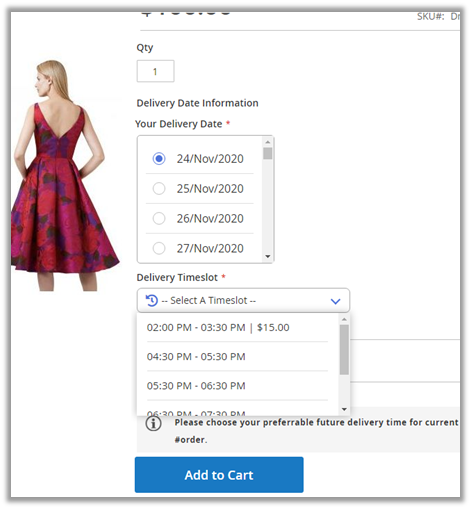
Delivery Date Selection
Once admin has configured the Delivery Date from the backend, the customers will get the delivery date option according to that configuration.
If the admin has set the Delivery restriction option that the delivery option will be enabled only when the min. order value exceeds a certain defined value (amount), the customers will get the Delivery Date selection option only when that happens.
The date display will appear as per the selection in the “Date Display Mode” from the configuration. (Calendar, Radio Button, Dropdown or Button)
Once the customer selects the Delivery Date, the Delivery Timeslot will also be enabled if admin has enabled from the Delivery Date configuration.
The time list in the Timeslot will appear as per the selection of the available timeslots and the selected Timeslot Display mode (Radio Button, Dropdown or Button).
If admin has selected the Timeslot View in the “Show delivery schedule in”, your customer will get date wise all the time slots as shown below.
Admin can disable the time slot and display just the date selection by disabling the Time Slots from the Delivery date configuration.
Here, if the holidays are added for a specific date, the customers will get those dates disabled here.
Similarly, if admin has set the Delivery Date selection on Cart page, the customers will get Delivery Date option as per the configuration.
Delivery date selection on Product page
If admin has selected the Delivery Date Display at Product Detail Page, the customer will get the Delivery Date selection options on the Product detail page.
You can also provide the customers same-day delivery timer for the products in case of all the products for which same-day delivery is available.
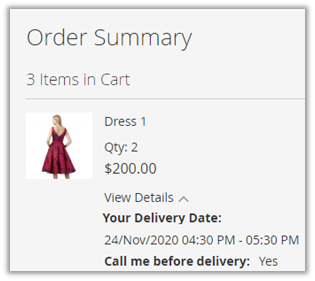
Order Summary details
Once the customer ordered by selecting their preferable deliver date with the time slot, they can check delivery date and its related options from the “Order Summary“.
Date selection for Multiple Addresses
If you have enabled the “Delivery Date selection for the multiple addresses” option from the Delivery Date configuration, the customers would be able to select the desired delivery date multiple addresses for their orders from the Checkout page.
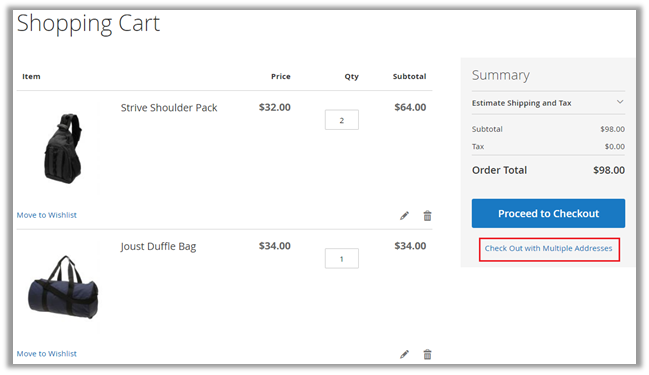
The customers will get the option of “Multiple Addresses” on the Shopping Cart page.
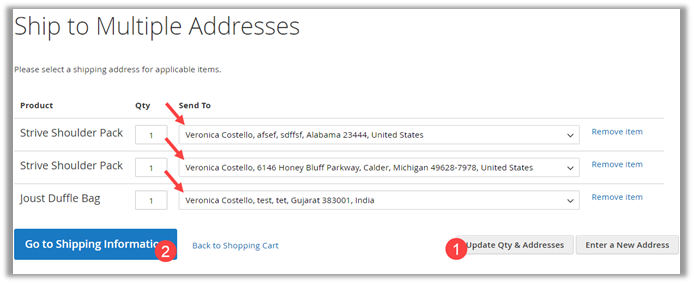
By clicking on the “Check Out with Multiple Addresses” option, the customers will navigate to the “Ship to Multiple Addresses” page where the customers will get the option to select the different addresses for the different products (orders).
Once addresses are selected, click on the “Update Qty & Addresses” button, and go to the Shipping information page.
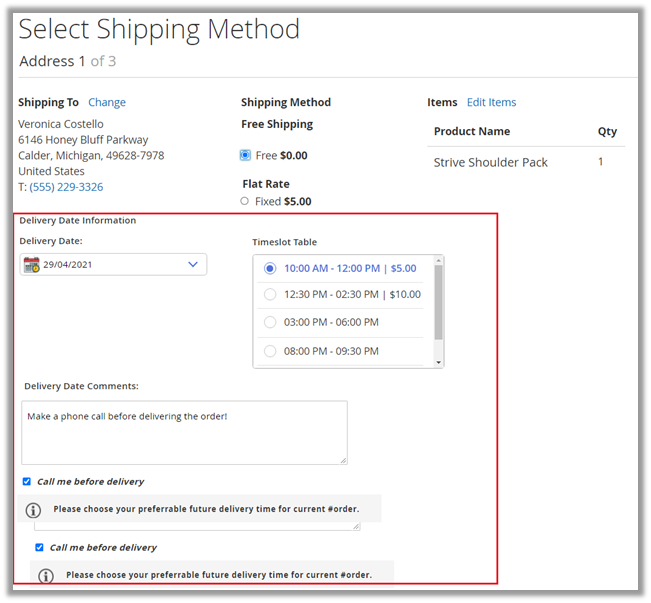
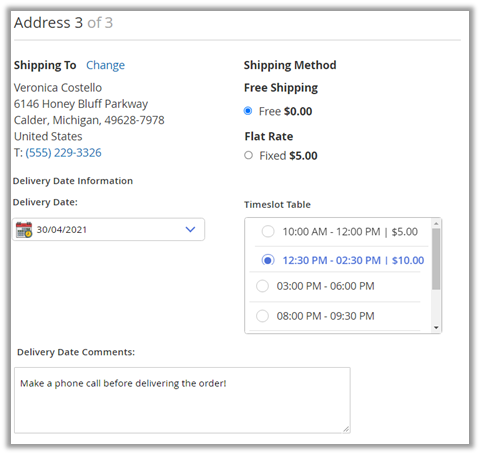
Under the Shipping Method, the customers will get the Delivery Date Information. The customers can select the required Shipping Method and Deliver Date with its required details.
Similarly, the customers can select the Delivery Date for other orders (products) under the shipping address.
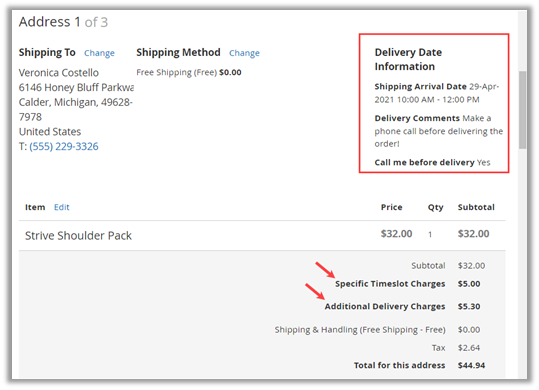
After selecting the Delivery date options, the customers can proceed for the payment and before that they can review the order detail with deliver date information.
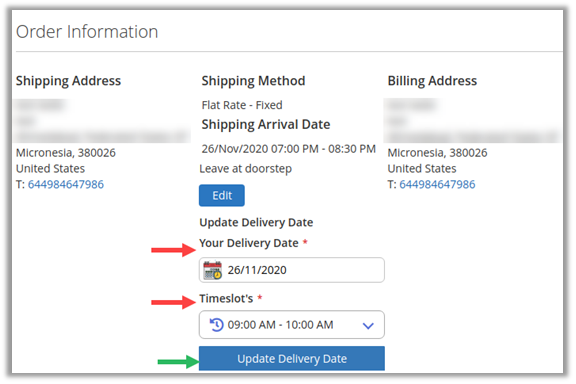
Edit Delivery Date
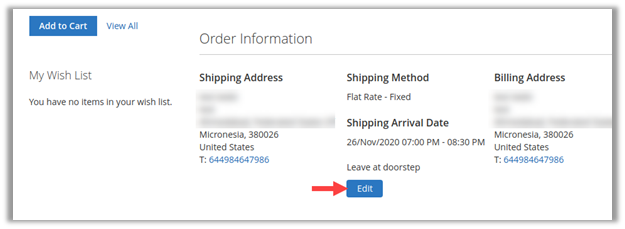
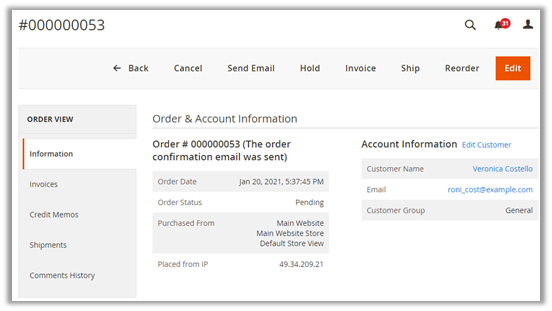
Customer can edit the “delivery date” even after placing the order. Customer can navigate to the “Order View” from their account and under the Order information, they will find the Edit button to update the Delivery Date.
Once the customer edited the Delivery date options, they must click on the Delivery Date button.
Note: The customer will get the Delivery Date options as per the backend configuration in the Delivery Date and if the order is shipped, the customer will not get the Edit delivery date option.
Admin’s (Magento) Dashboard
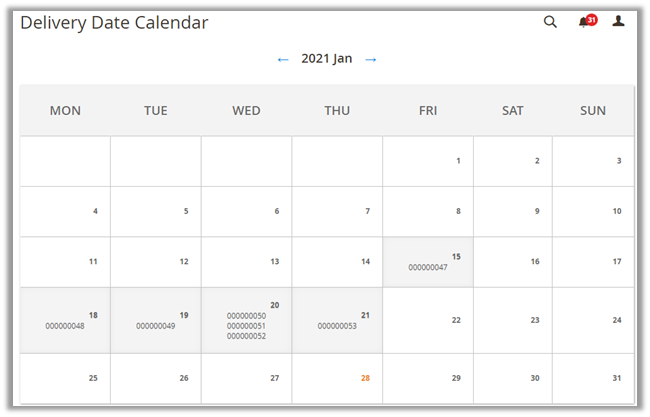
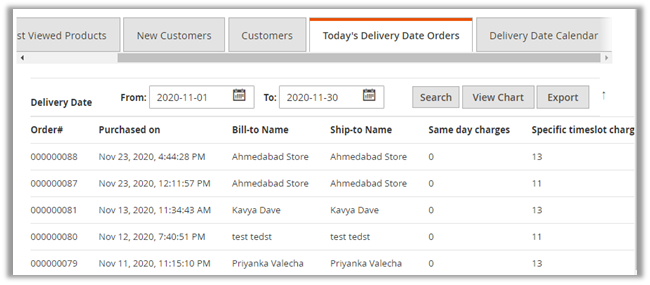
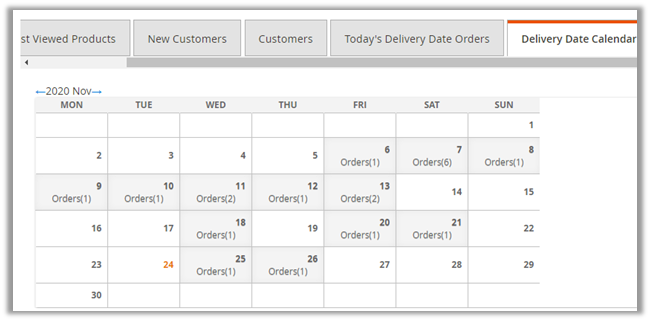
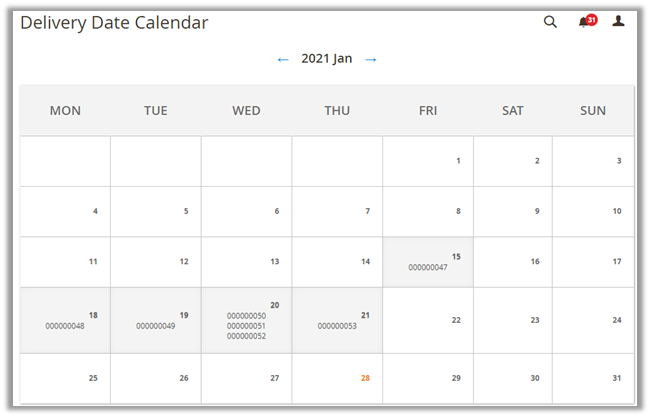
Delivery Date Calendar
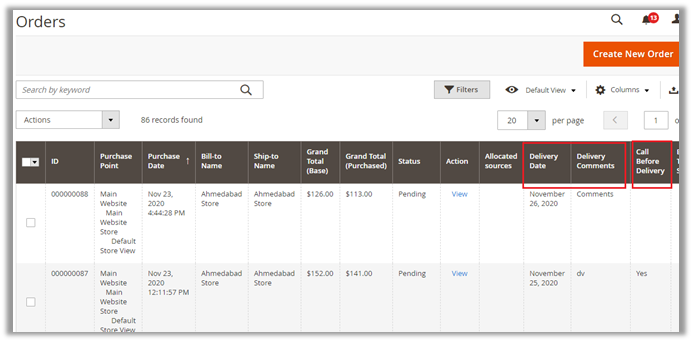
Once the customers place the orders, the admin can view all the orders under the “Delivery Date Calendar.” For that, navigate to Delivery Date -> Delivery Date Calendar from the Magento navigation pane.
From the calendar, you will get the order number detail as per the ordered date. By clicking on the order no., you will redirect to the order details page (Sales -> Orders) from where you can check the order details and delivery date for the select order.
Edit Delivery Date
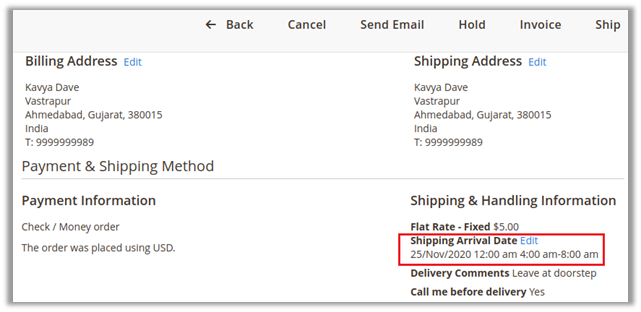
From the Order detail page, you will find the Edit option under the Shipping & Handling Information.
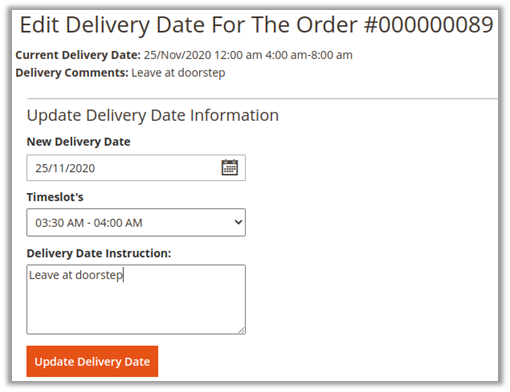
By clicking on the Edit button, the shipping date can be changed by Admin as per requirement.
By selecting the Delivery Date, Time Slot & inserting the comments, click on the Update Delivery Date option.
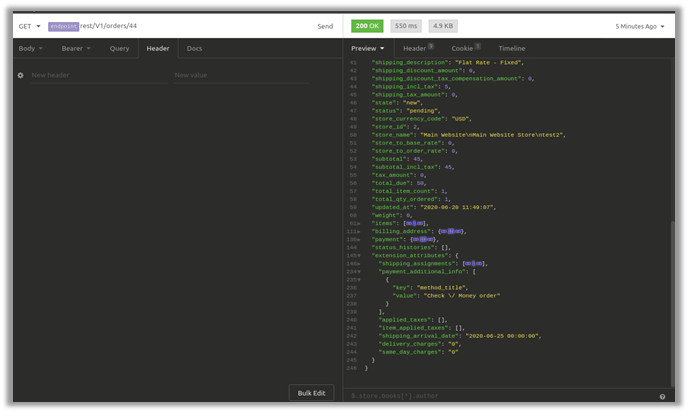
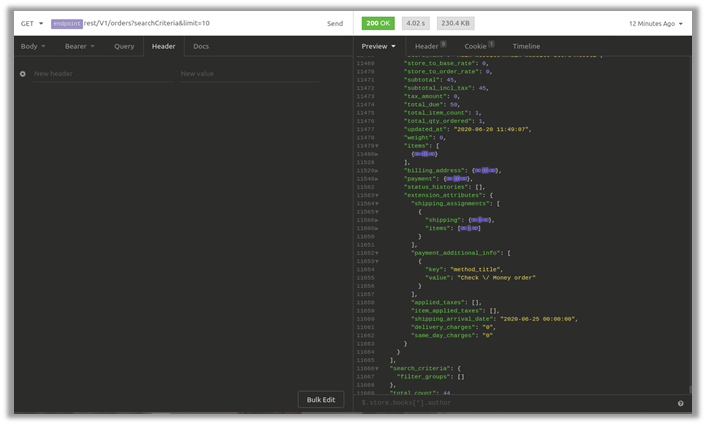
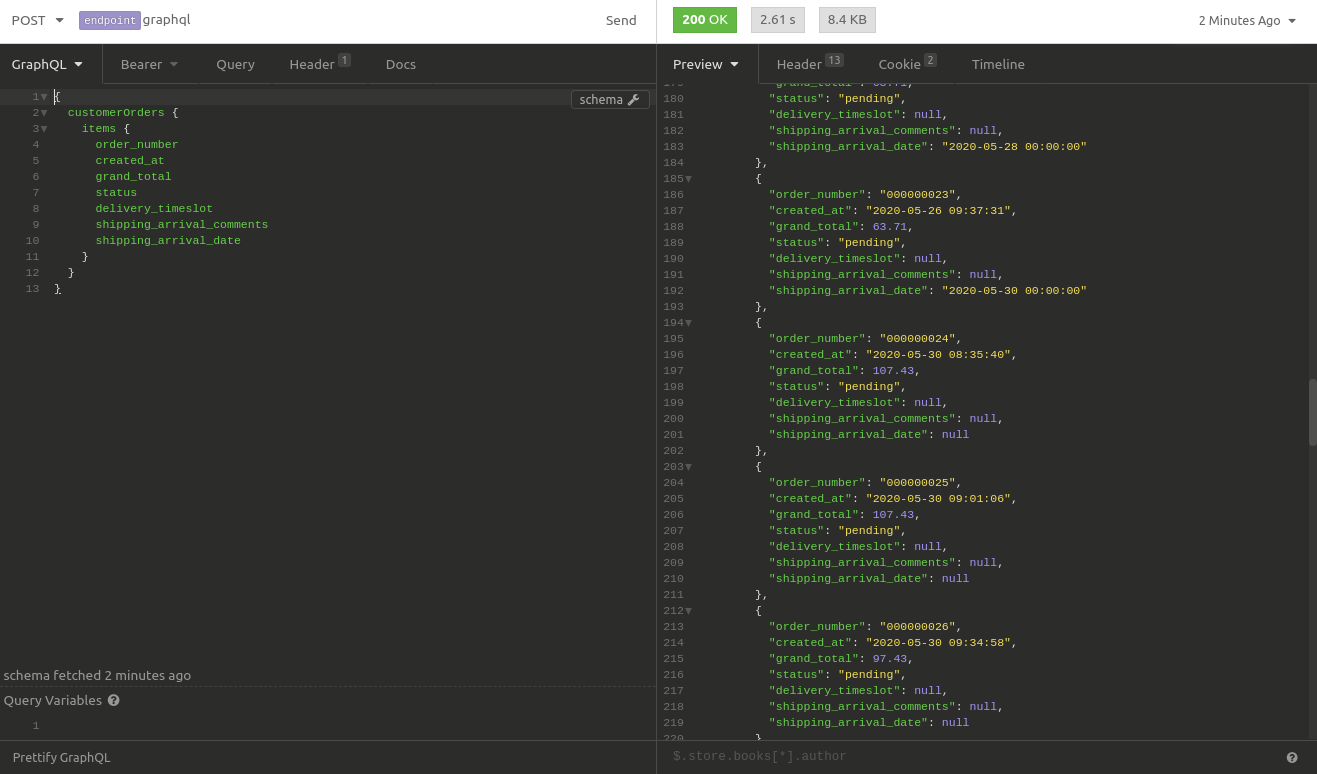
Magento API: REST AND GRAPHQL API
Graphql Endpoints
Customer Order details with Delivery information.
Query:
{
customerOrders {
items {
order_number
created_at
grand_total
status
delivery_timeslot
shipping_arrival_comments
shipping_arrival_date
}
}
}
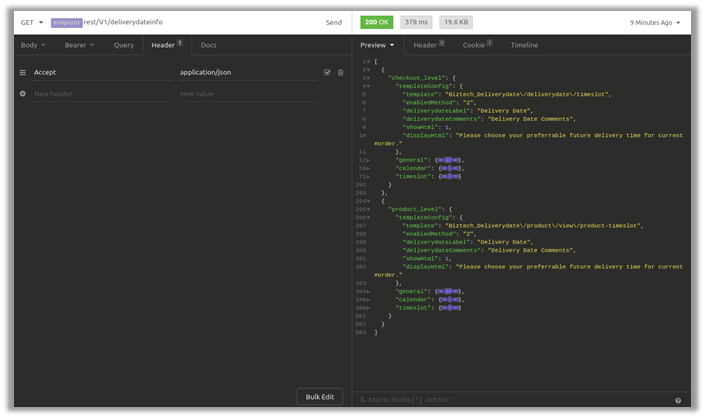
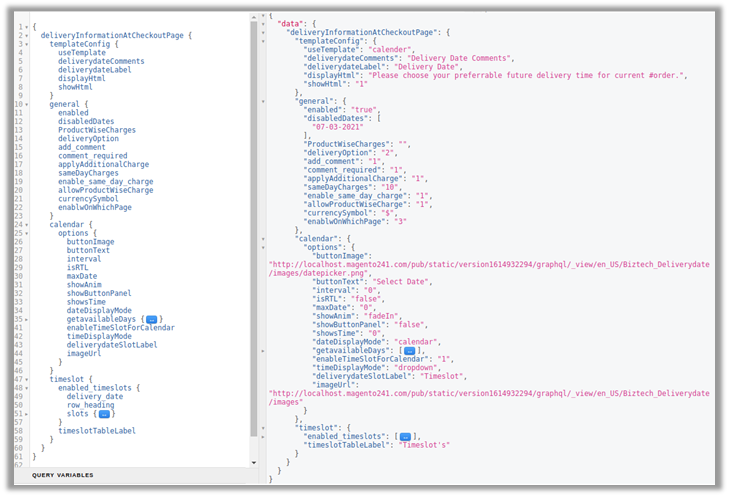
Delivery date information for date picker or timeslot in Checkout page.
Query:
{
deliveryInformationAtCheckoutPage {
templateConfig {
useTemplate
deliverydateComments
deliverydateLabel
displayHtml
showHtml
}
general {
enabled
disabledDates
ProductWiseCharges
deliveryOption
add_comment
comment_required
applyAdditionalCharge
sameDayCharges
enable_same_day_charge
allowProductWiseCharge
currencySymbol
enablwOnWhichPage
}
calendar {
options {
buttonImage
buttonText
interval
isRTL
maxDate
showAnim
showButtonPanel
showsTime
dateDisplayMode
getavailableDays {
disable_value
value
day_id
display_value
}
enableTimeSlotForCalendar
timeDisplayMode
deliverydateSlotLabel
imageUrl
}
}
timeslot {
enabled_timeslots {
delivery_date
row_heading
slots {
disabled
slot_id
slot_value
slot_value_html
}
}
timeslotTableLabel
}
}
}
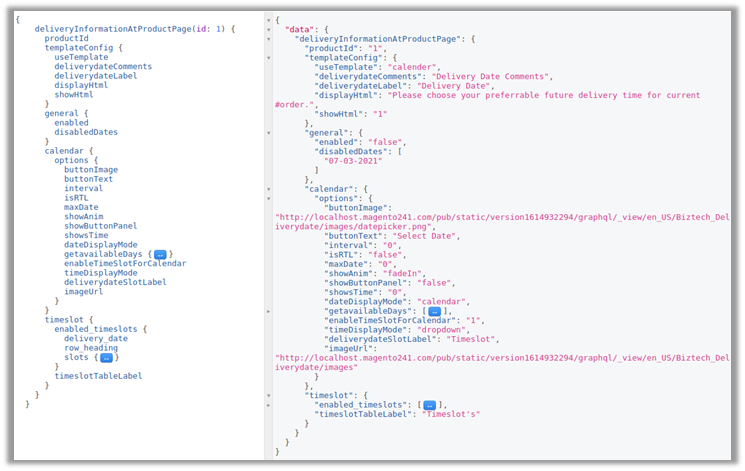
Delivery date information for date picker or timeslot in Product Details page.
Query:
{
deliveryInformationAtProductPage(id: 1) {
productId
templateConfig {
useTemplate
deliverydateComments
deliverydateLabel
displayHtml
showHtml
}
general {
enabled
disabledDates
}
calendar {
options {
buttonImage
buttonText
interval
isRTL
maxDate
showAnim
showButtonPanel
showsTime
dateDisplayMode
getavailableDays {
disable_value
value
day_id
display_value
}
enableTimeSlotForCalendar
timeDisplayMode
deliverydateSlotLabel
imageUrl
}
}
timeslot {
enabled_timeslots {
delivery_date
row_heading
slots {
disabled
slot_id
slot_value
slot_value_html
}
}
timeslotTableLabel
}
}
}
Contact Us
We simplify your business, offer unique business solution in digital web and IT landscapes.
Live Chat
Get instant support with our Live Chat.
Visit our product page at: https://www.appjetty.com/magento2-delivery-date-scheduler.htmand click on the Live Chat button for instant support.
Tickets
Raise tickets for your specific question!
Send an email to [email protected] or you can login to your account @ appjetty.com and click on My Support Tickets on your account dashboard, to get answers to your specific questions.
Customization:
If you would like to customize or discuss about additional feature for Delivery Date Scheduler, please write to [email protected]
























![[1] TimeSlot View](https://docs.appjetty.com/wp-content/uploads/2022/01/image007-Copy.png)
![[2] Mandatory Delivery Date](https://docs.appjetty.com/wp-content/uploads/2022/01/image012.png)
![[3] Delivery Date Label](https://docs.appjetty.com/wp-content/uploads/2022/01/image013-1.png)
![[4] Enable Comments for Customer](https://docs.appjetty.com/wp-content/uploads/2022/01/image014-1.png)
![[5] Enable Calling before Delivery](https://docs.appjetty.com/wp-content/uploads/2022/01/image015-1.png)
![[6] Enable Add. Info & Time-Date Format](https://docs.appjetty.com/wp-content/uploads/2022/01/image016-1.png)